Ønsker du å lære deg webutvikling? Det har du mange gode muligheter for. Webutvikling, og utvikling av apper og programvare til PC, mobiler og nettlesere er sannsynligvis en av de hotteste og best betalte yrkesretningene i 2020, og for god grunn.
Til tross for at stadig flere studerer, eller driver egen læring for å bli webutvikler, så er det aldri vært større etterspørsel etter utviklere i Norge og i verden for øvrig. Det er lenge vært allmennkunnskap at selskaper i silicon valley tilbyr fantastiske fordeler og lønnsytelser som frister studenter til å droppe ut i midten av sine studier, for å begynne å jobbe.
Dette er dog ikke kun begrenset til statene. Gjennom tekstforfatter sine kontakter ved informatikk-linjen ved universitet i Oslo, har tekstforfatteren blitt opplyst om at selv de norske studentene er svært ettertraktet.
Norske teknologiselskaper inviterer stadig vekk studenter ved informatikk linjen på UIO på pizzakvelder, og tilbyr flotte sommerjobber og internships med en god lønn, alt i håp om at de skal klare å kapre noen studenter som vil begynne å jobbe hos seg selv, etterhvert som de er ferdig med studiene.
Dette forteller oss at webutviklere er like ettertraktede i dag som de var på slutten av 90-tallet, og frem til da dot-com boblen sprakk.
Dersom du ønsker å bli en webutvikler, så vil du ved å følge tipsene og rådene i dette innlegget til punkt og prikke, og ved å legge inn en hard egeninnsats over de neste månedene, kunne bli en dyktig og ettertraktet webutvikler.

Tips og råd for å komme i gang
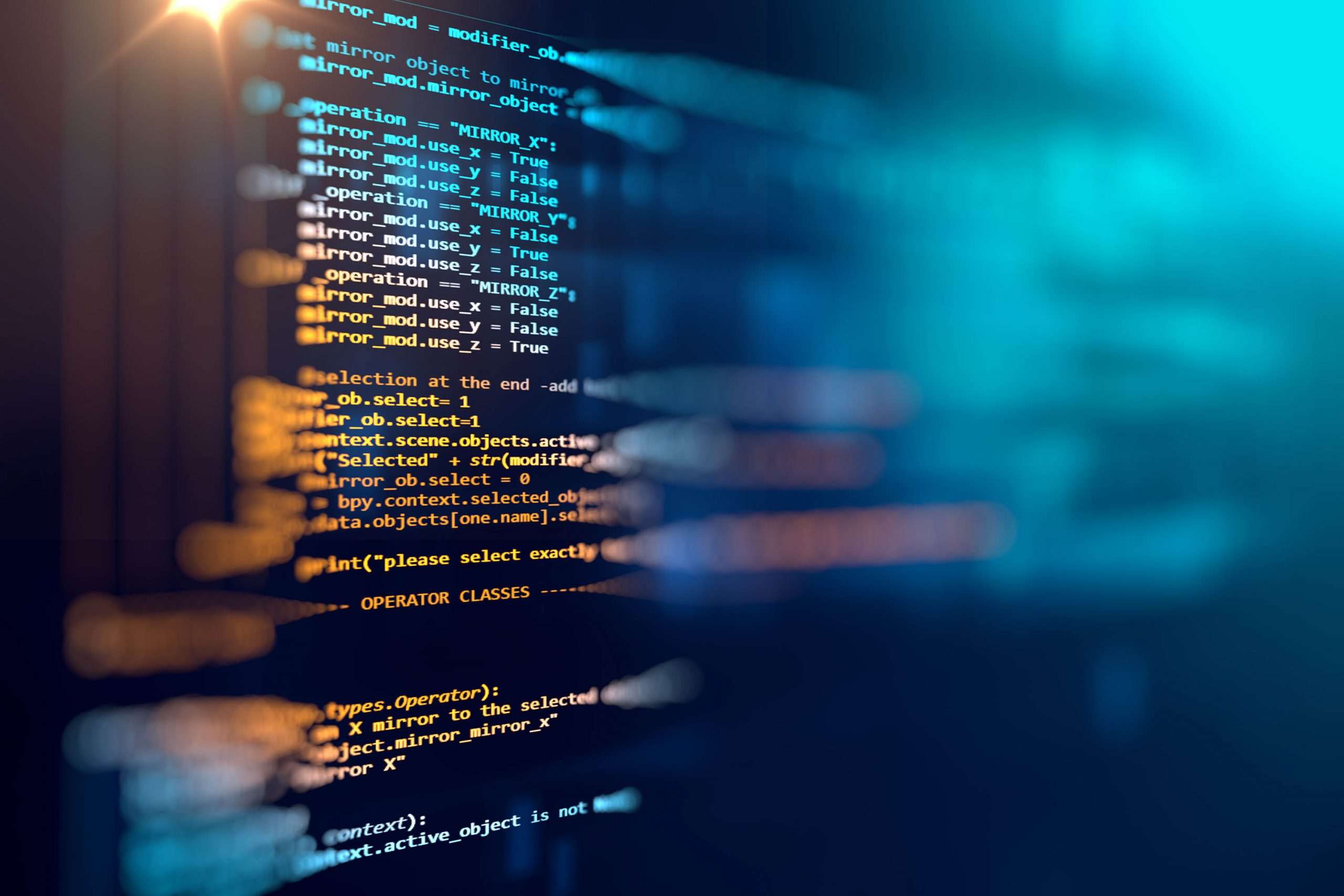
Mange sliter med å komme i gang, og det kan være vanskelig å vite akkurat startpunktet. Noen begynner med det vanskeligste, men når det kommer til webutvikling, så er det ofte lurt å starte med såkalte mark-up språk som HTML og CSS.
Mer eller mindre alle programmeringsspråk som involverer rundt nettet, har som formål å bygge videre på HTML mark-ups og legge til ekstra funksjonalitet og muligheter. Derfor er HTML et naturlig startpunkt.
I skrivende stund så er HTML5 den siste utgaven av HTML. Derfor er dette et naturlig startpunkt. Tekstforfatter lærte seg koding gjennom YouTube. YouTube er en genial plattform for å lære seg hva enn det måtte være.
Ved å se på denne 11-time-lange videoen nok ganger, og kopiere det som gjøres i en egen teksteditor som notepad ++, så vil du kunne det du trenger for å lage enkle nettsider i HTML og CSS. CSS er forøvrig et språk som har som formål “å style” HTML, altså angi farger, plasseringer og hvordan det skal vises på skjermen.
Underveis mens du lager dine første nettsider, så vil tekstforfatter anbefale å ha W3 oppe i en annen fane. W3schools.com er et oppslagsverk der du kan søke opp bestemte CSS og HTML tags, og se hvordan de brukes og praktiske eksempler.
Å komme seg over webutviklings-kneiken
Starten er ofte det vanskeligste, og det er lett å hoppe av lasset underveis. Webutvikling, som med alt annet når man lærer noe nytt for første gang, så er starten ofte vanskeligst. Det kan være lett å bli demotivert og gi opp.
For å holde moralen oppe, så er det viktig å alliere seg med noen kjenner som driver med webutvikling, eller ved å holde oversikt over sin egen fremgang. Husk at det er helt vanlig å bruke en uke eller to, før man har fått litt av den nye informasjonen på plass.
Dersom du står fast, så er det viktig å huske at webutviklere generelt er svært hyggelige mennesker og er svært behjelpelige. Det finnes utallige miljøer med webutviklere, som på en frivillige basis hjelper hverandre. Dersom du står fast med et teknisk problem, så er det bare å søke opp problemstillingen din, eller å spørre proffene på stackoverflow.com. Før du vet ordet av det har du funnet ut hva som var galt i koden din, og du er klar for å kode videre.
Etter det grunnleggende er på plass, må man velge en retning
Når det aller mest grunnleggende er på plass, altså HTML og CSS, så er det på tide å velge en retning. Med retning, så menes det her hva du ønsker å utrette som en webutvikler.
Front-end, back-end og full-stack utvikling

Front-end, back-end og full-stack viser til de tre mest vanlige retningene innenfor utvikling.
Back-end utvikling handler om å ha spesifikk kunnskap innenfor språk og teknikker som brukes for å gjøre endringer i databaser og på server-siden. Typiske back-end språk er C, C++, Java, Ruby og Python.
Front-end er nok det mest relevante for de fleste webutviklere som ønsker å livnære seg av å selge enklere former for nettsider og nettbutikker. Front-end handler om å kunne programmere delene av nettsidene som vises, og som de besøkende kan interagere med, altså brukergrensesnittet og det som vises på skjermen.
De mest populære front-end (kode)-språkene er HTML, CSS og Javascript. Til tross for at PHP også er backend, så er dette noe de fleste front-end programmerne også må forholde seg til, ettersom det er et såpass mye brukt og viktig programmeringsspråk.
På et generelt grunnlag bør man som både en frontend og backendutvikler ha i hvert fall grunnleggende kunnskap til et databasespråk som MySQL og webserveren Apache.
Full-stack utvikling, er en kombinasjon av backend og frontend, og viser til at man har nok kunnskap til å både programmere med et fokus på server-siden og klient-siden.
Dersom du ønsker å lære disse språkene, og vite hva de forskjellige begrepene betyr, så er YouTube, W3schools.com og Google, dine beste venner. Som en utvikler, må man også ha gode kunnskaper knyttet til å lete opp informasjon og finne løsninger på tekniske problemer man står overfor.
Enkel, men kraftig webutvikling = WordPress + WooCommerce
For de fleste webutviklingsformål så er publiseringssystemet WordPress, eventuelt med pluginen WooCommerce for nettbutikker, en topp løsning.
For de som ikke vet, så er WordPress et genialt system som tillater utviklere å ta i bruk et bibliotek med geniale PHP-kodesnitter som man kan konfigurere og implementere på sin egen nettside.
Eksempelvis, så kan man lage helt dynamiske nettsider der brukeren kan endre innhold, bilder og holde siden oppdatert. Dette gjøres gjennom det brukervennlige administrasjonsprogrammet til WordPress, der nettside-eieren lett kan holde siden oppdatert og utføre det meste ved å samhandle med et intuitivt designet brukergrensesnitt.
WordPress er lett å lære seg, og man trenger strengt tatt kun å vite HTML, CSS og litt grunnleggende PHP for å lage kraftige nettsider som bruker WordPress/ WooCommerce. Et par YouTube søk bør kunne vise frem mange flotte videoer der man i løp av et par dager, lærer seg det viktigste om WordPress, og hvordan man kan bruke systemet for egne løsninger.